Top 9 Web Components UI Libraries

Top 9 Web Components UI Libraries
Web components, by their very definition, are inter-operable and built to work well with others. Any custom components and widgets that are created with web component standards will work on any modern browsers as well as any JavaScript library or framework that is HTML compatible. Therefore, tools like Bit (GitHub) are excellent to combine with Web components because together you can simply create a collection of reusable components that you and your team can develop, send to each other, and use for different applications or projects.
Because there is so much emphasis on web components now, like Stencil, Svelte, Lit HTML, and more, we decided to write this article to showcase the best web component libraries that are available today and will be prominent in 2020 and after.
Material components web

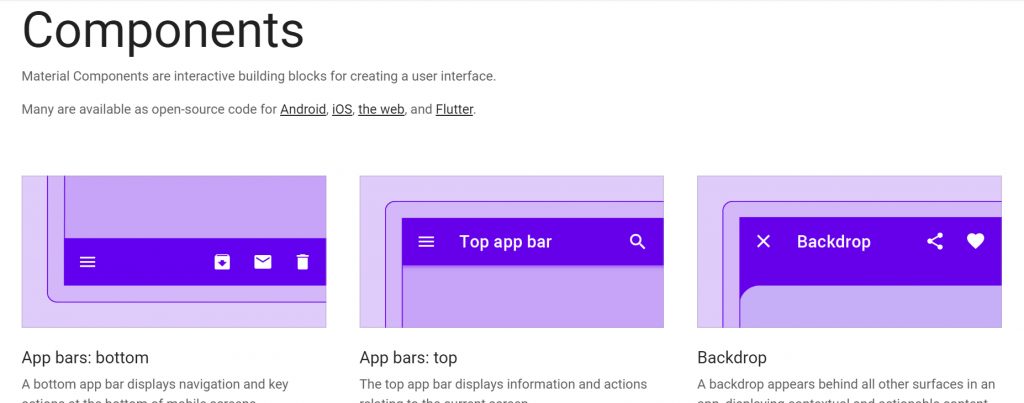
Material components web
Twitter handle: https://twitter.com/MaterialUI
The Material UI component library is usually found at the top of the highest rated lists and most downloaded options. Google’s Material components web library is the version for web components of the Material UI library. It’s still a work in progress for full disclosure, but these web components can be integrated in many different contexts as well as frameworks, and we should all keep an eye on this style of component as it is still in the early stages of its development, but shows much potential for a diverse range of uses. The components can easily be imported using their JavaScript modules. You can then style them using HTML.
Polymer components

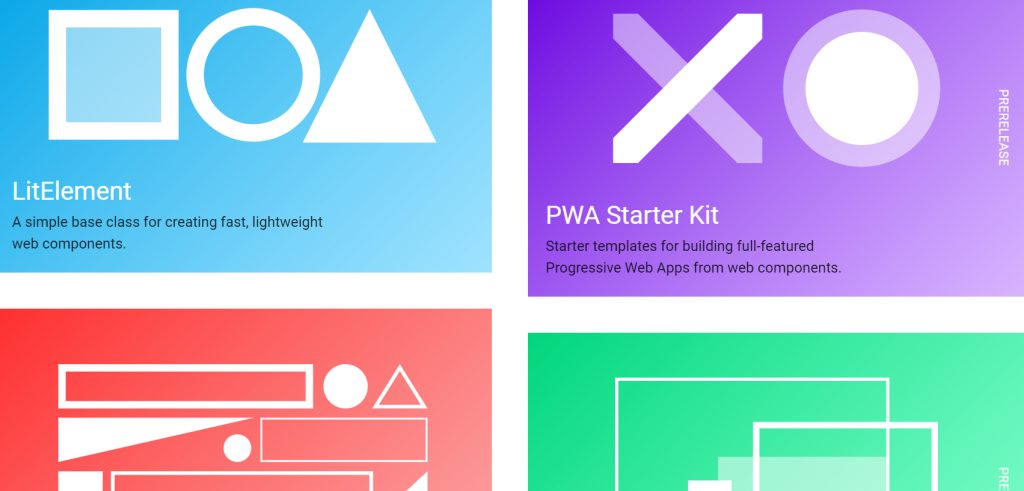
Polymer elements
Twitter handle: https://twitter.com/polymer
Google has a component library named Polymer, which allows users to build web components that are encapsulated and reusable and can be used completely like standard HTML elements – they can be imported in exactly the same way. There is also a GitHub page named Polymer elements which contains over 100 reusable Polymer components. They are organized as standalone repositories, and users can browse and use any of them in their professional projects easily off the shelf by importing their scripts directly from the Polymer library’s website, online, to be used just like any other existing built-in HTML element.
Elix

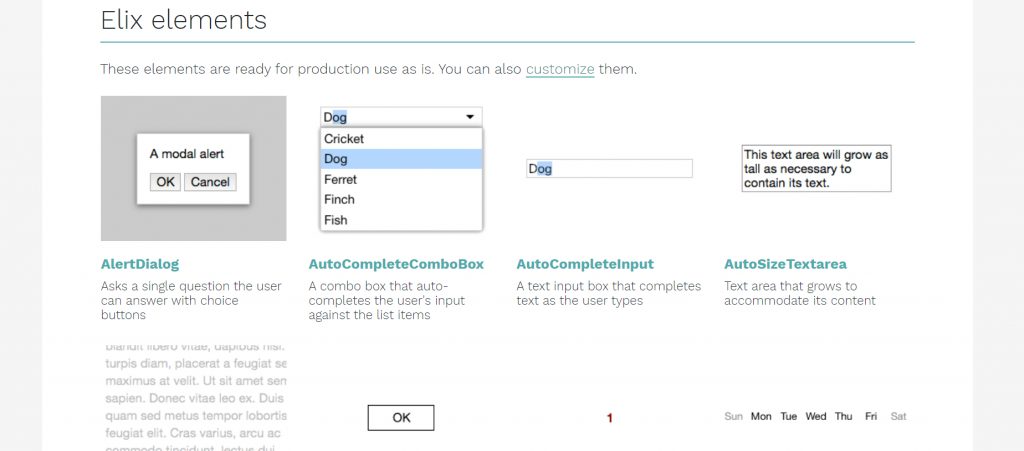
Elix
Twitter handle: https://twitter.com/ElixElements
Elix is another reusable set of web components that are both community-driven and customizable. They are targeted for common UI patterns, and they’re all extremely high quality, measured against The Gold Standard Checklist for Web Components, a standard that compares web components to the built-in HTML elements, holding them up as the highest quality. The Elix community is also looking for new contributors to help develop it.
Vaadin web components

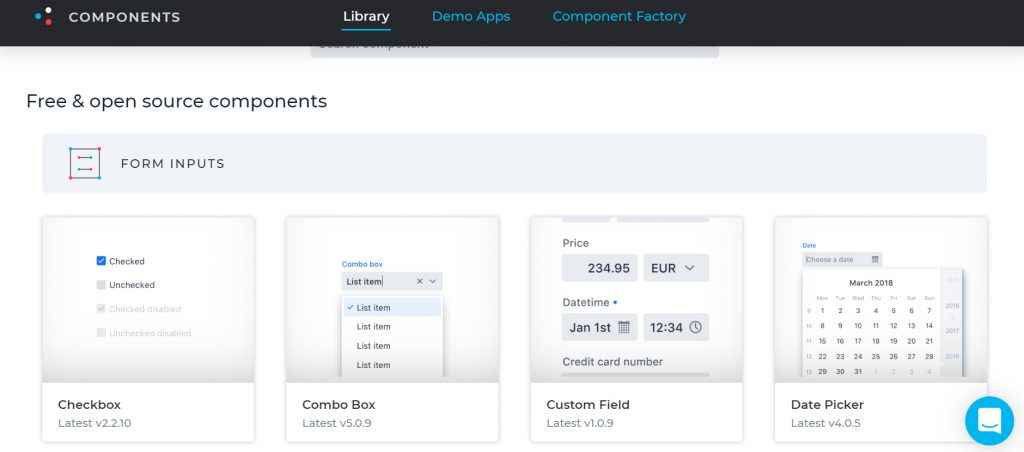
Vaadin web components
Twitter handle: https://twitter.com/vaadin
This option is a promising new component library that has a set of almost as many as 30 constantly evolving open source web components that permit users to build the UI of web applications for mobile devices as well as desktop ones, on any modern browsers. Like Google’s Polymer components, Vaadin elements can also be used just like normal HTML elements. As Vaadin’s development is still ongoing and is in the rather early stages though not quite in beta like Google’s previously mentioned Material components library, it’s hard to know exactly absolutely how this library will end up, but it is also definitely a library to keep an eye on.
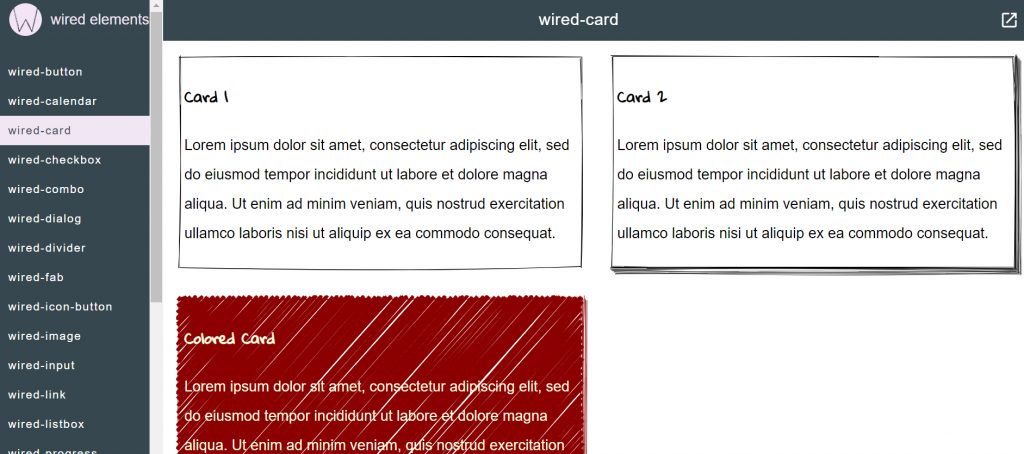
Wired elements

Wired elements
Creator’s Twitter handle: https://twitter.com/preetster
As per Peter Kascinski, a UI manager at Boomessays, “Wired elements is a collection of elements that actually look like they’re hand-drawn. A very popular option that’s built for wireframes, it’s done this way so that every rendering is different than the next one, just like any hand-drawn shapes. This is definitely a neat offering for web components that we should all be exploring.”
This unique library of elements, though they actually do not look like wires, is rather novel and would lend quite an unusual appeal to any more casual, personal projects you could think of using these for and are already stable, fully functional graphical elements.
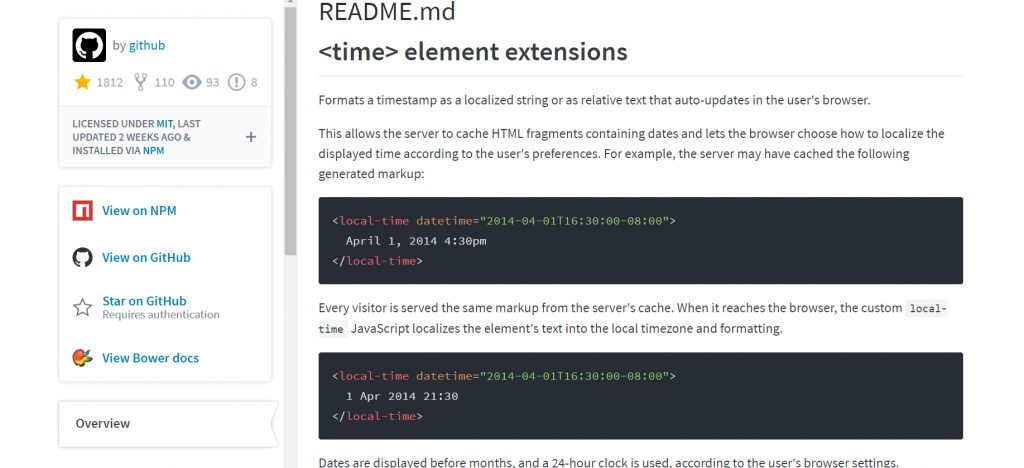
Time elements

Time Elements
This one is substantially less new than others on the list, and it’s essentially a web component that gives custom types of the standard HTML

Web Components
Twitter handle: https://twitter.com/Web_Components

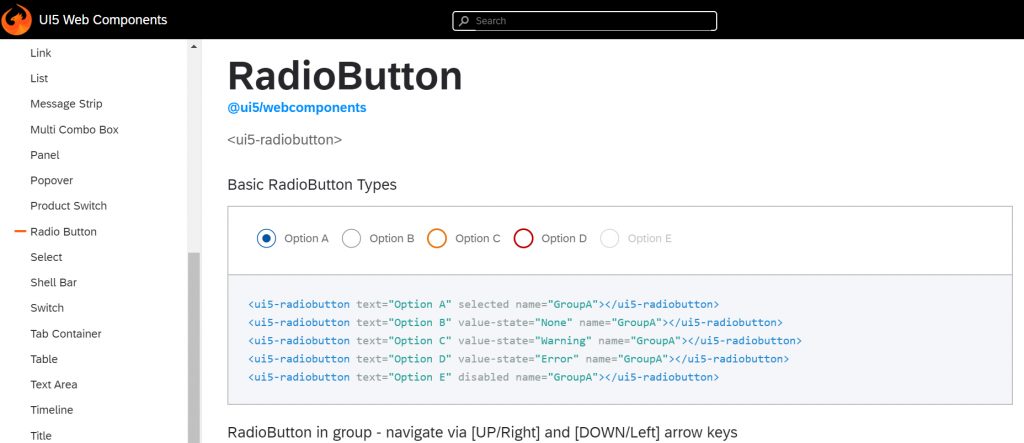
UI5 web components
Twitter handle: https://twitter.com/SAPCommunity

Patternfly
Twitter handle: https://twitter.com/patternfly_des
More resources on the blog:
Bootstrap: TOP 5 Free Bootstrap Editors & Tools
7 Best Bootstrap UI Kits – World’s Most Popular & Free UI Frameworks









7 comments
Thanks for the valuable post. So which of them do you prefer most?
As an aspiring film director applying to a prestigious film academy, a compelling letter of recommendation was essential. The service provided by https://www.lorservice.com/medical-school-letter-of-recommendation-writing-service/ was invaluable, as they managed to emphasize my artistic vision and my successful projects in short filmmaking. Their ability to detail my creative process and my potential for innovative storytelling played a critical role in enhancing my application.
After I originally commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve 4 emails with the same comment. There has to be an easy method you are able to remove me from that service? Thanks a lot!
Thanks so much for sharing this awesome info! I am looking forward to see more posts by you!
Thanks so much for sharing this awesome info! I am looking forward to see more posts by you!
thanks you for this amazing post.
These components are really helpful in my front-end development career and I can use them easily thanks to you.