Programming
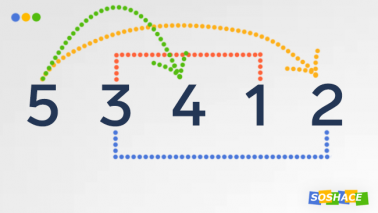
Sorting Algorithms Overview: Theory and Visualization
For many developers, sorting algorithms are shrouded in mystery: they often seem too math-heavy or too computer science-y. In reality, however, every web developer (remote or in-office) always works with data — and knowing how to sort this data well is yet another stepping stone to becoming even better.
Google I/O 2019: New JavaScript Features
Google I/O 2019 brought us a lot of cool new features: the Chrome team discussed what new JavaScript features will be shipped in Chrome soon — and here’s the rundown of their keynote:
What Is Responsive Web Design?
In this article, we’ll cover the basics of responsive web design, including the history, its current benefits, and challenges.
The Ultimate Guide to Using GitHub Pages
The web development sphere is rich with all kinds of solutions which seem to become more and more heavy, complex, and feature-rich. In this environment, static sites that you can host on GitHub Pages is a refreshing take on how websites can be made and interacted with.
Web Development Newsletters: JavaScript, React, Vue, Angular Email Newsletters
Interested in following and subscribing to JavaScript email newsletters? Lucky for you, we’ve gathered a bunch of valuable resources and newsletters for you to follow the latest news and trends in the JavaScript community.
Top 11 SQL Interview Questions | Theory and Practice for 2019
To become proficient in SQL, however, remote developers should really take their time to study this field — and test their knowledge via technical interviews.
Security, Back-End & Front-End Frameworks, Mobile Dev, Python, WordPress Podcasts — Part 3
Part 3 of podcast series on hot topics in web development; security, back- and front-end frameworks, mobile dev, WordPress, and more!
Top 15 Node.js Interview Questions | Theory and Practice for 2019
Node.js, a JavaScript run-time environment used by countless remote professionals today, is a hot topic in the web development sphere. To ace your next technical interview, check these Node.js interview questions out!
JavaScript and React Podcasts: The Ultimate Guide to Web Development Podcasts — Part 1
This is the first blog post on React and JavaScript in a number of blog posts covering podcasts on web dev and engineering
React vs. Angular: Choosing The Right Tools for Your Next Project
React and Angular, two most popular front-end technologies, fight for the “Best Front-End Solution” title. In this article, we will examine how they compare to each other.


















Sign in \ Sign Up
Or use email\username to sign in
By Signing In \ Signing Up, you agree to our privacy policy