
Structure:
- Basics
- Main Requirements
- Here’s what it means to write for Soshace
- What to write about
- How to write well
- Image requirements
- Miscellaneous
- Further writing instructions
- A note on social media sharing
Basics:
- Word count: min 2000 words;
- Must be well-written, thorough, technically correct, and within the guidelines of this guidebook;
- Must include pictures (gifs), relevant code snippets, live-coding demos (if possible)
- Our topics: Web development (Angular, React.js, Node.js, Vue.js. PHP, Java, Python), remote work
Main Requirements:
- Only professional articles. We don’t accept articles written by beginners. Please send a link to your CV or LinkedIn profile with published article samples to [email protected]
- Trustworthy. An article must contain facts, experts’ opinions, and links to original documentation.
- Uniqueness. We don’t accept copies from other resources, and an article must be written exclusively for our blog.
- Personal attitude. Please explain to the reader why you make such a choice, why it’s important, and why you personally like this solution. Don’t use “We”, use the “I” word. Add emotions and your personal experience to the publication, don’t write like a machine.
- Value for a reader. An article must contain unique research, analysis, infographics, and handmade/exclusive images.
- Clear examples. The author has to show the best and bad practices. It might be images, code samples, links to a git repo of the project, JsFiddle or CodeSandbox.
- Detailed conclusion. At the end of the article, please briefly describe the results of your work/research.
- Piece length (word count): min 2000 words. Code samples can be counted, but not more than 30% of the whole textual content.
- Have a clear structure and outline; stick to it. You have to have one <H1> as the title of the article; everything else should be <H2> or <H3> if it’s a subset to <H2>
- Headline: make sure it’s specific: not too short, not too long — just the right size — aim at 80 characters or fewer.
- For programming pieces: showcase your code. You can either write your code as it is or use codepen.io, jsfiddle.net, codesandbox.io, etc. and provide relevant links for embedding. Some publications require GitHub gists. If you’re using a piece of code that’s not obvious, you’ll need to explain it in detail or as best as you can, so it’s easy for the reader to follow your train of thought.
- Cover/Thumbnail. Cover should be prepared by you. Don’t use stock images. There is no need to try to make “good looking” covers; a “Handmade” “-looking cover is preferred. Choose a cover image and paste it in the top of your article before your text (dimension: 879×440 px), this image will appear along with the title of your article across social media, so it must be good. Please send this image in 3 dimensions to [email protected]: Soshace blog 650×366 (outside blog); Facebook 1200×630; Twitter 1024×512. Provide image sources.

“Handmade” looking cover is preferred - Links to the sources used for preparing the material.
- Once your article is live, please share it on your social and in your newsletter
Here’s what it means to write for Soshace
- You can include any links (in fact, you’re very encouraged and welcome to do so) to any outside sources, including and preferably your blog, social media (Linkedin, Twitter, Facebook), GitHub;
- Your stories are yours. You will be featured as an author, even if your work is going to be proofread (and it will be), expanded, or otherwise technically edited. Nevertheless, if any other people participate in improving your article, we’ll include their names at the bottom of the post;
- You cannot post the same material simultaneously at your own blog or any other resources but rather wait at least four weeks before publishing it elsewhere. That’s done for SEO purposes.
What to write about
Before embarking on a journey to write a technical article, please look through technical publications like medium, freecodecamp.org, hackernoon.com, medium.com/dailyjs, dzone.com, realpython.com, codeburst.io, and similar. See if there’s enough material on the subject you’re about to cover. If there’s a lot of material on the topic, we suggest you think of something else to write about. Try to come up with something original: relate your real experience and share your own unique perspective.
As soon as you choose a broad subject you’d like to cover (like JavaScript), narrow it down so it’s as specific as possible; for example, How to solve the ‘Sherlock and Anagrams’ coding challenge from HackerRank in JavaScript or A beginner’s guide to Docker — how to create a client/server-side with Docker-Compose
Please make sure your article is targeted toward IT recruiting, developers, designers, data scientists, or software engineers.
As a programmer who wants to write and share his knowledge, you have to grab the reader’s attention: make your title <h1> specific and interesting. If you have trouble coming up with an interesting title, don’t worry. Say so, and we’ll help you come up with a viable option.
How to write well
Headline: make sure it’s specific enough (as outlined earlier), not too short, not too long — just the right size — aim at 80 characters or fewer. Try to make your title emotional, appealing to the reader, and attention-grabbing (do not confuse with “clickbaity”). For example, ‘Why The Hell Would I Use Node.js,’ ‘A Case-by-Case Tutorial,’ ‘Clean, DRY, SOLID Spaghetti,’ ‘The Worst Bug I Ever Caused,’ ‘Fullstack Programming: A Prelude To Failure.’
Avoid writing a series of articles like Part 1, Part 2, instead — write an in-depth piece.
Before diving into writing, start your story with a Lead, that is: tell the reader what you are going to talk about. Start making points, highlight important messages that you’ll cover at the beginning of your article. Tell the reader what they will learn from reading your post early on.
If you have particular expertise on the subject, like you’ve earned a Ph.D. and your thesis was on IoT, then you should mention that in the beginning as well. So the reader knows you’re an expert.
Write about what you know very well. If you’re working with Node.js every day, it makes perfect sense if you want to write a particular tutorial on that environment. It would not make very much sense if you decide to write about machine learning and Python, and if it does make sense, explain it early on why you’re credible enough to talk on the subject.
Please don’t plagiarise. Your writing will be checked against the plagiarism checker, and if it’s less than 70%, you’ll be asked to rewrite your piece and aim to at least 90% of authenticity.
Showcase your code. Use the platform’s coding editor. If you’re writing about developing an app or any other project that seems complex, include links to jsfiddle.net, codesandbox.io, and the project’s GitHub repo.
If you’re using a piece of code that’s not obvious, you’ll need to explain it in detail or as best as you can, so it’s easy for the reader to follow your train of thought.
If you think everything in your code is obvious, then ask yourself a question if it’s going to be just as obvious for a junior. And if not, explain every line of your code if need be.
Whenever you use abbreviations, define them first because what might seem very familiar to you, to others — might sound at the very least strange. However, there are a few common knowledge abbreviations which do not require a definition — API, AJAX, HTTP, WWW, CSS, JS, JSON, REST, etc.
Try to avoid italics, and use bold sparingly.
You have to have one <H1> as the title of the article, everything else should be <H2> or <H3> if it’s a subset to <H2>
Image requirements
Choose a cover image and paste it before your text (700×400).
Images are powerful tools to keep the reader engaged and interested in your article. Thus, think of what images you’re going to use very early in the process. It’s important to break up long stories with images.
Standard dimensions:
Facebook 1200×630 | Twitter 1024×512 | Soshace blog 650×366 (outside a blog) — just one image of this size since it’s a blog post preview [or a ‘featured image’ in the text editor], 700×400 (inside a blog) — could be any number of images within the text (try to make your images of the same size for readability and aesthetics).
Name all your images. Use alt tags. If you don’t provide an image description in the code, write the image title below the image, and we’ll do the description in the code for you.
If you use stock images that are free, please add credits to every picture if the author’s name is available. If you’re using paid stock images, attribute the source (the name of the website). You can also search for images in Google that are labeled for reuse. Otherwise, try to come up with your own custom images (use Photoshop, Figma, Sketch, etc.). This is not a requirement, but it is highly favorable and preferred. If you find an image you’d like to use on a paid site, like depositphotos.com [right now, only this site is available] — say so, and we’ll buy an image for you, provided you’ll add custom text or tweak the image so it doesn’t appear generic.
To make your work look appealing and engaging, look for interesting Tweets, Facebook posts, and YouTube videos and embed them in the code editor.
Miscellaneous
Whenever we publish your story, we encourage you to share the link to it across your social network to help publicize your story and reach more people.
Examples of great posts:
- https://medium.freecodecamp.org/the-css-handbook-a-handy-guide-to-css-for-developers-b56695917d11
- https://tylermcginnis.com/react-router-code-splitting/
- https://realpython.com/python-data-visualization-bokeh/
- https://medium.freecodecamp.org/how-and-why-you-should-use-python-generators-f6fb56650888
- https://medium.com/@bfortuner/python-multithreading-vs-multiprocessing-73072ce5600b
- https://towardsdatascience.com/how-to-write-a-production-level-code-in-data-science-5d87bd75ced
Further writing instructions
To start writing, please go to blog.soshace.com and click on the yellow button ‘WRITE’ in the top-right corner of the screen. Register under your full real name, attach your real picture. Then start writing.
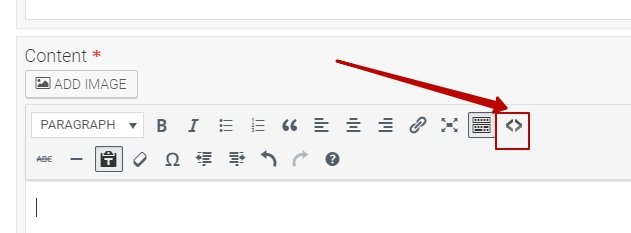
When using code, use this —>

[Theme: VS2012 Black; Font: Monaco; don’t forget to choose the appropriate language: JS, Python, Java, etc.]
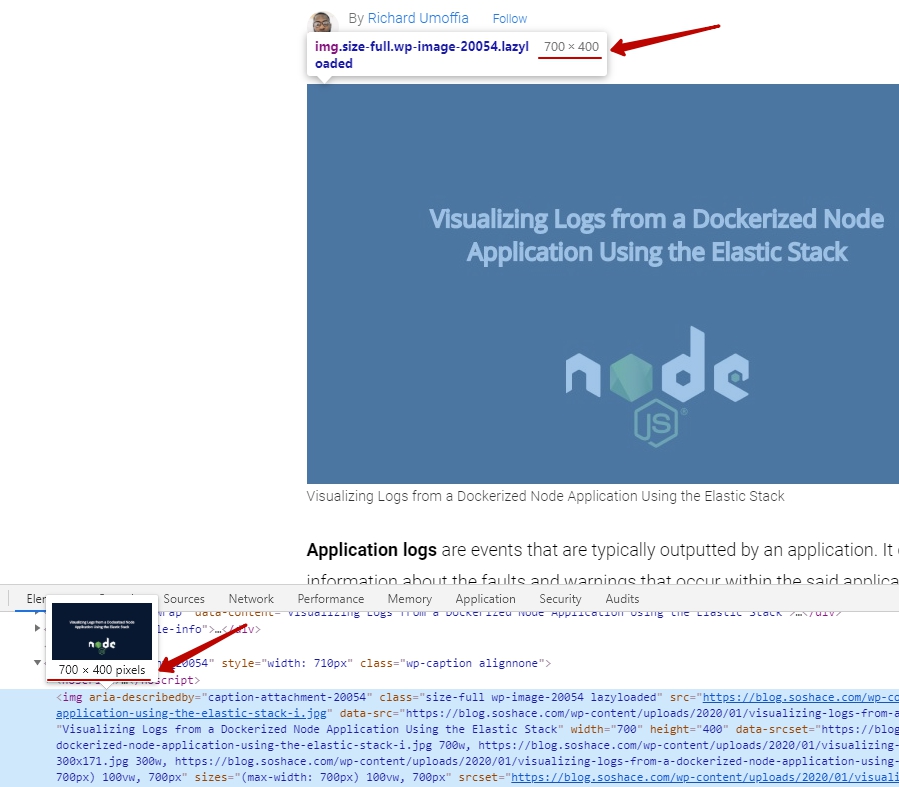
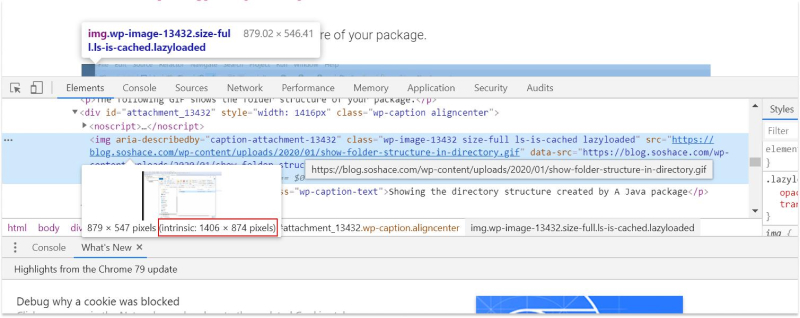
For images inside the blog post: all images/gifs for the blog should be optimized [same size as they appear].

Look at the screenshot below. The uploaded image/gif is bigger, yet it needs to be the same size as it appears. The intrinsic value has to be, in this case, no more than 879×547. To check if your image is optimized, click on Preview, then find the image, right-click, and choose Inspect. Hover over the image link to learn its size.

A note on social media sharing
We are interested in and strongly encourage social media sharing of your own content. Thus, we’ll ask you to share your article on Reddit. We’ll tell you the specific subreddits where you’ll need to share your written piece. We’ll expect you to answer comments both on the subreddit threads and Soshace’s blog.
Other possible and encouraged sources for sharing:
- Facebook [your profile, web dev groups]
- Twitter [repost and a generic tweet]
- Linkedin [your profile, web dev groups]
- Echojs.com [if your article is on JavaScript]
- Lobste.rs
- Gitconnected.com
- News.ycombinator.com
- Quora.com
Warning!
– Please don’t copy the content and share it on your personal blog [anywhere else] until you explicitly ask for permission. Thank you for understanding;
– All links inside the article are “no-follow”, we don’t provide or sell “do-follow” links;
If interested, please reach out to us at [email protected] with your CV/Linkedin and links to published technical pieces [dev.to, medium, hashnode, etc.] of more than 1000 words excluding code.
Technologies: PHP, Python (Django), Java (Spring), JavaScript (React, Node, Angular, Vue).


